Conversation
webb
w@arachnid.town
Okay I just force-pushed some major changes to 8bloat, sorry for fucking up the git. This includes security improvements from upstream to it's strongly suggested you upgrade.
Updates:
- Updated 8bloat to be based on the latest sources of Bloat. This means we're now using template/html which is a massive improvement to security, but also means current sessions will be broken. Apologies.
- Subject headers in statuses now have a div for styling (thanks @meso for the suggestion.)
- NSFW attachments now use <detail>, which is a drop down. This should increase browser compatibility, accessibility, and is also a more elegant solution generally. Having to hover means that if your mouse is still on a NSFW image it'll block it with the alt text. So before you had to awkwardly move your mouse so it wouldn't pop up. Now it's fixed.
Next on my to-do list is implement editing (which includes alt text, finally!) and switching to embed.FS for templates to make deploying less of a pain in the ass.
Updates:
- Updated 8bloat to be based on the latest sources of Bloat. This means we're now using template/html which is a massive improvement to security, but also means current sessions will be broken. Apologies.
- Subject headers in statuses now have a div for styling (thanks @meso for the suggestion.)
- NSFW attachments now use <detail>, which is a drop down. This should increase browser compatibility, accessibility, and is also a more elegant solution generally. Having to hover means that if your mouse is still on a NSFW image it'll block it with the alt text. So before you had to awkwardly move your mouse so it wouldn't pop up. Now it's fixed.
Next on my to-do list is implement editing (which includes alt text, finally!) and switching to embed.FS for templates to make deploying less of a pain in the ass.
webb
w@arachnid.town
@getimiskon @meso It's a fork of BloatFE that adds some small features and changes that probably wouldn't make it upstream, including:
- Subject headers (aka content warnings) when composing statuses.
- Reactions are now visible, and notifications for them are fixed
- NSFW posts are drop-downs instead of the janky CSS hover in upstream
- Other shit once I implement it
- Subject headers (aka content warnings) when composing statuses.
- Reactions are now visible, and notifications for them are fixed
- NSFW posts are drop-downs instead of the janky CSS hover in upstream
- Other shit once I implement it
gettie ( arc)
arc) 



getimiskon
@w I see. Can you send me a link of the repo? I tried to look for it, but I couldn't find anything at your website and git profile.
meso
meso@asbestos.cafe
@w I'm not sure if it's the case for 8bloat but I noticed on my instance when I toggle the dark mode the text becomes unreadable because it's almost the same color as the background, might need a fix unless you accounted for that in the default styling, I don't remember
gettie ( arc)
arc) 



getimiskon
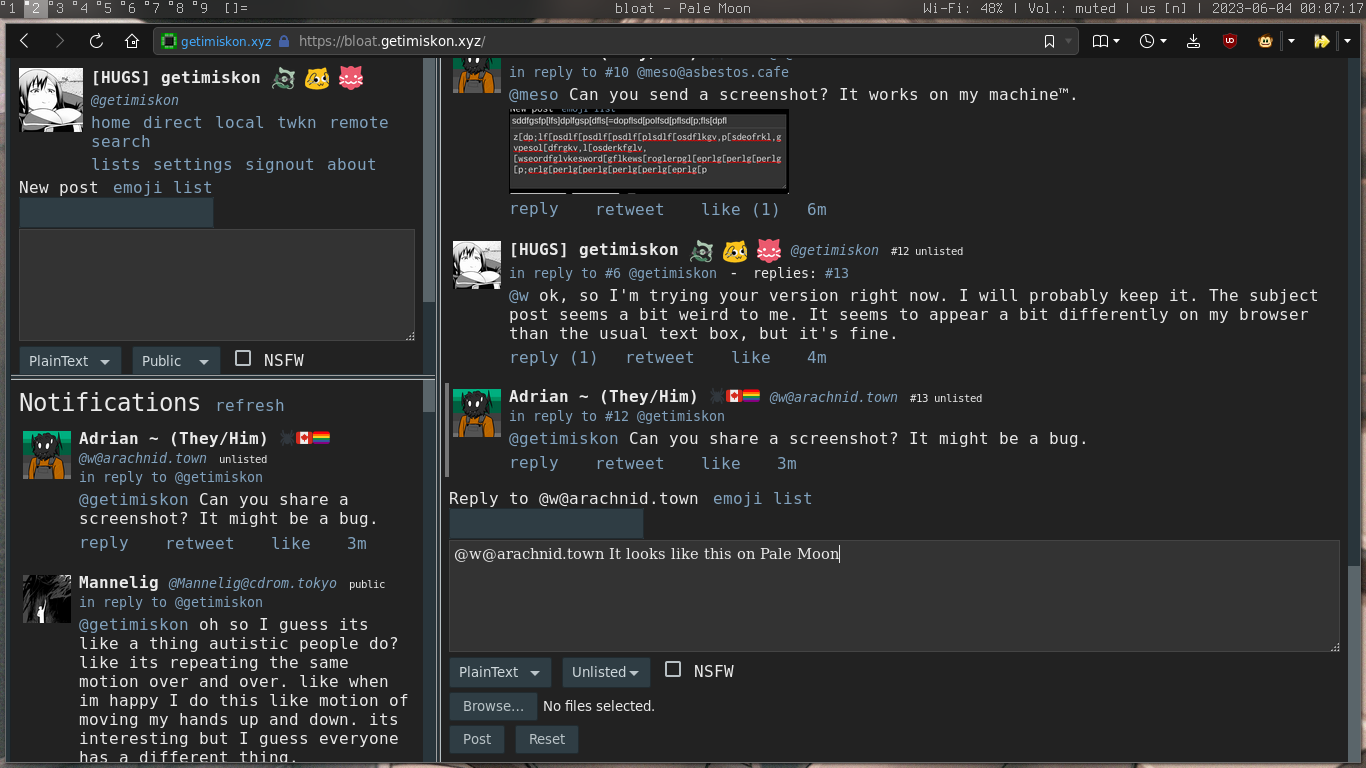
@w ok, so I'm trying your version right now. I will probably keep it. The subject post seems a bit weird to me. It seems to appear a bit differently on my browser than the usual text box, but it's fine.
webb
w@arachnid.town
@getimiskon What extensions are you using? I can't replicate it on my Pale Moon.
meso
meso@asbestos.cafe
@w Chromium. I think its because my CSS doesn't set the dark color of the text to match the light background so it just inherits the white text of the dark css. my css is fucky so if it doesn't happen for you it's on my end
gettie ( arc)
arc) 



getimiskon
@w that's weird, I'll change the theme as well. I have a slightly modified CSS file, but not too much to change that thing.
webb
w@arachnid.town
@meso For me I just do this to change the background color for dark mode:
.dark {
background-color: black;
}
.dark {
background-color: black;
}
gettie ( arc)
arc) 



getimiskon
@w lmao, I reloaded the page, it looks fine now for some reason. Maybe I had to clean the cache or some shit.
webb
w@arachnid.town
@meso I added a couple more changes if you want to pull them, they're edited into the OP. I think you'll like the whitespace fix.